Here I come again!
In this time, I am going to explain how to animate components with Angular2. I do the next animations: bounce, fade, flip, roll, rotate, zoom and others.
Here you can see the demo (click the Project link button).
Here you can see the demo (click the Project link button).
First of all, we will take a look to the structure of the components I developed.
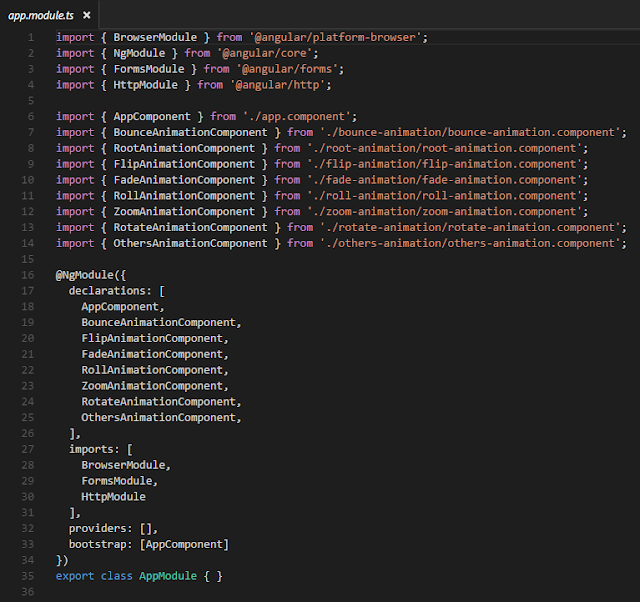
We need, like in all Angular2 projects, an app.module.ts:
We have the root component. The real components we will use extends them and gets his properties:
Now we are going to explain an example animation. All animations go by the same way. If you understand one, you are going to understand all.
I choose the roll-animation.component.ts, because is the most easy to explain and to learn too.
We have three parts of a component: the css file, the html file and the typescript file).
The css file and the html file:
The typescript file:
In this file, we could see that the component RollAnimationComponent extends the RootAnimationComponent.
Any animate have a time (in miliseconds) and a transformation style. In this example, we could see a translate3d and a rotate3d and how change the opacity and the offset.
And finally, the easiest think. With only one line we call the component in my html file:
My project was inspired in this other project (http://daneden.github.io/animate.css/.) has done in AngularJS.
This is the repositori of my project where I develop my animations.
Here you can find the documentation in angular.io to do your animations.
Try it and have fun!





No hay comentarios:
Publicar un comentario